How to add “Table of Contents” on Blogger. Step By Step Guide
Do you also
want to add Table of Contents to your Blogger website and blog? If it is, then
in this post you will know everything, how you can do this and in just 5
minutes.
And friends,
the question is that if you want to add Table of Contents to Blogger, then will
you get benefit from it, so let us know this.
Friends, if
you add Table of Contents to your website and blog, you get the benefit of it
in SEO and this is where your website and blog will get a good boost in SERP.
And if
spoken in the same way, then your website and blog will come directly in
Feature Snippet and you will get more visitors, now let's know that how you can
add table of contents to your blogger or wordpress website.
What is Table of Contents?
Friends,
when you visit the Internet, you must have got a table and in it you will get
to know about all the headings that are in that post.
And you can
choose from this what you want to read in that post and accordingly if you
click on the heading, then you will go straight to the same paragraph, and this
is known as Table of Contents.
 |
| Table of Contents |
And friends, the biggest advantage of this is that each of your paragraphs will also start ranking in Google, so now let's know how you will add this Table of Contents to your Blogger's blog.
How to add “Table of Contents” on Blogger
Friends, now
I am just telling you the steps and after that I will explain all the steps one
by one.
 |
| How to add "Table of Contents" |
1 Log In to your Blogger Account.
2. Go To Theme.
1. Go To Edit HTML.
2. Add Code in <Head> Section.
3. Add Code in ]]></b:skin>
Section.
4. Replace Code in Body.
5. Add Code in Post & Article.
6. Last Code End of the Posts.
Friends, now
let's talk about all the steps one by one.
Step 1: Log into your Blogger Account.
Friends, now you have to log in to your Blogger Account.
 |
| Blogger Dashboard |
Step 2: Go To Theme.
Friends, Go to Theme now.
 |
| Go to Blogger Theme |
Step 3: Go to Edit HTML.
 |
| Go to Edit HTML |
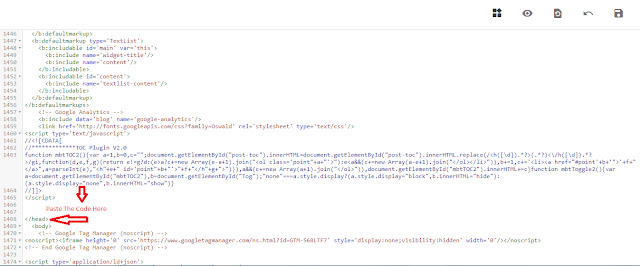
Step 4: Add Code in <Head> Section.
You now Search </head> tag and Paste below HTML Code above the </head> tag.
 |
| Go to </head> Section |
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><script type='text/javascript'>
//<![CDATA[
//*************Table of Content (TOC) plugin by incredibletoolsonline.blogspot.com
function avsTOC() {var avsTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h3").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h3")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h3")[i].setAttribute("id", "point"+i);avsTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("avsTOC").innerHTML += avsTOC;}}function avsToggle() {var avs = document.getElementById('avsTOC');if (avs .style.display === 'none') {avs .style.display = 'block';} else {avs .style.display = 'none';}}
//]]>
</script>Step 5: Add Code in ]]></b:skin> Section
Next, Search for ]]></b:skin> Code and Paste Below CSS Code before ]]></b:skin>, Just like below Image.
Copy The Below Code
.avsTOC{border:5px solid #EE5535;
box-shadow:1px 1px 0 #EDE396;
background-color:#FFFFE0;
color:#707037;
line-height:1.4em;
margin:30px auto;
padding:20px 30px 20px 10px;
font-family:oswald, arial;display: block;
width: 70%;}
.avsTOC ol,.avsTOC ul {margin:0;padding:0;}
.avsTOC ul {list-style:none;}
.avsTOC ol li,.avsTOC ul li {padding:15px 0 0;
margin:0 0 0 30px;font-size:15px;}
.avsTOC a{color:#EE5535;text-decoration:none;}
.avsTOC a:hover{text-decoration:underline; }
.avsTOC button{background:#FFFFE0;
font-family:oswald, arial; font-size:20px;
position:relative;
outline:none;cursor:pointer; border:none;
color:#707037;padding:0 0 0 15px;}
.avsTOC button:after{content: "\f0dc";
font-family:FontAwesome; position:relative;
left:10px; font-size:20px;}Now Click on 'Save' button.
Step 6: Replace Code.
Now, Search for <data:post.body/> and replace it with the code below.
<div id="post-toc"><data:post.body/></div>Step 7: Add Code in Post & Article.
Now you have to add Table of Contents to your post and where you have to put your Table of Contents code.
Copy the Code and Add to your Blog or Posts
<div class="avsTOC"> <button onclick="avsToggle()">Contents</button> <ol id="avsTOC"></ol> </div>Step 8: Last Code has to paste to End of the Posts.
Now you have to take a code and put it in the end of the post i.e. last. And friends code is given below.
<script>avsTOC();</script></div>Conclusion:
Friends, we
have told you all the steps, with the help of which you can easily add Table of
Contents to your Blogger's website and blog.
And friends,
I feel that you must have understood this, if you do not understand anything,
then tell by commenting in the comment section.
May You Like:
